I'm posting this for people who are trying to format their own eBooks. I have a business formatting eBooks (see ths sidebar for a link to my business pages), but I like to try and help people do it themselves too.
Of all the books and online articles written about CSS, I've yet to see a single one that addressed the basics in a way that would answer all your questions quickly and easily. I'm going to attempt to do that here though for those who want to learn it. I still have plenty to learn (there's ALWAYS more to learn!), and so will you, but this is the foundation of CSS.
Cascading Style Sheets control the placement and look of elements on HTML pages and give you more control than HTML tags themselves do. The important things to remember are that they're called cascading for a reason. You can use an EXTERNAL style sheet, you can use INTERNAL styles in the head, or INLINE styles directly within a paragraph or other page element. (Just remember not to try to use them in tables for the most part.) An internal style will override the external style sheet. And an inline style will override both the internal and external styles, thus the term "cascading."
With external style sheets you merely write the styles down anywhere in the sheet and then link to that sheet from the HTML page(s). With internal styles you write them in the <head>Styles here.</head> Then you apply those styles to a page element such as a paragraph usually using a CLASS. So you might have a style listed in the head like this:
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<meta content="en-us" http-equiv="Content-Language" />
<title>Ebook Pioneers</title>
<style type="text/css">
H1 { font-size: x-large; color: red }
</style>
</head>
Now let's look at that style closer:
<style type="text/css">
H1 { font-size: x-large; color: red }
</style>
The style TYPE is always the same: <style type="text/css">. It would appear that when CSS was first being developed, room was left for the development of other types, but as far as I know, "text/css" is still the only type that's ever been used in CSS.
H1 is HTML code for a Heading 1 style which is quite large lettering. That H1 is called a SELECTOR. It's telling us the element on the page that the style is being applied to; in this case it's any Heading 1 elements that are on the page.
Font-size and color are both PROPERTIES of the Heading 1.
X-large and red are VALUES asigned to the properties.
Then we always finish with a slash before "style" to END the style:
</style>
Now there's only one style there, but we could place as many stles as we needed between <style type="text/css"> and </style>. For instance:
<style type="text/css">
p {
margin-top: 0.0em;
margin-bottom: 0.0em;
text-indent:1.5em
}
p.breakhere {
page-break-before: always
}
</style>
The capital "P" here all by itself indicates a paragraph selector for ALL paragraphs, so our style is going to be applied to each and every pargraph. Every paragraph on the page will have a zero margin before it and after it, meaning that there will be no blank lines between any of the paragraphs. And each paragraph will have an indent of 1.5em. (An "em" is a unit of measure representing the size of a typical capital letter in the paragraph.)
p.breakhere you'll notice uses a small "p" followed by a period and "breakhere". This is a style that will be used on various paragraphs that we choose rather than to ALL of them. The "p" again indicates "paragraph" and the ".breakhere" is called a CLASS. In order for this style to take effect on any of the paragraphs you would need to go to a paragraph where you want to use that style (in this case a pagebreak so eReaders will know to start a new page on that paragraph). A paragraph normally starts with a p tag: <p>. We'll place our paragraph class inside that tag like this:
<p class="breakhere">Text goes here.</p>
Now, instead of placing styles in the <head> you can also place them directly witin a page element. This is called an "inline style." For example:
<p style="margin: 2em 2em;">Text here.</p>
There I'm telling that paragraph (and only that paragraph) to place the equivalent of two blank lines on each side of it. If you only have a few of paragraphs that need a style that's different from the others, then applying an inline style is often the best way to go.
You can mix an inline style with an internal or external style (class) too like this (for example):
<p class="breakhere" style="margin: 2em 2em;">Text here.</p>
So there we have a CLASS that came from a style placed in the <head> and we've added an inline style for the margins of this paragraph as well.
But remember this: You CAN'T group classes in mobi 7 books. The first two generations of Kindle eReaders don't recognize CSS formatting, so KindleGen and other mobi converters convert CSS styles to HTML equivalents for them, but they will NOT properly render the styles as HTML for those older eReaders if you try to have more than one CSS class in an element. So you can have an inline style mixed with one internal class, but no more than that. You couldn't apply one class for text color and another for text size. But you CAN have as many properties/values as you want (for the most part) within ONE style whether it's internal, external, or inline. For instance, you could have a style declaration that addresses font color, size, type, indent etc. all with a single style. In the following I have one inline style consisting of one property (text) but with two values (indent and margin) separated by a semicolon. I could have as many properties and values as I wanted in this one style:
<p style="text-indent: 0em; margin: 0em 0em 1em 0em;">Text here.</p>
So I couldn't write "style" (indicating an inline style) a second time in that paragraph opening tag, nor could I write "class" twice to declare yet another style. I could, however, apply a second style from the head or an external sheet as a CLASS.
I can do this (a style and a class):
<p class="blockquote" style="margin: 2em 2em;">Text here.</p>
But not this:
<p style="blockquote" style="margin: 2em 2em;">Text here.</p>
Or this:
<p class="blockquote" class="margin: 2em 2em;">Text here.</p>
Lastly, if you want to apply a style to just a few words in a paragraph (or even just one letter), then you would use a "span." Here we'll just make the word "Spain" have a red font color:
<p>The rain in <span style="color:red">Spain</span> falls mainly on the plain.</p>
Remember to look at Amazon's guide to see which styles will and won't work. And they will degrade nicely to HTML entities for Kindle 1 and Kindle 2 eReaders.
This post just gives the basics of how CSS works. You'll never remember all the hundreds of styles available for web page elements, so it's good to invest in a good reference book. I highly recommend:
O'Reilly's Head First HTML With CSS & XHTML
Monday, October 8, 2012
Sunday, July 8, 2012
Formatting Poetry for eBooks
You may have read that poetry is one of the "hardest" things to format properly for eReaders. The reasoning behind this is simple enough. When longer lines run out of screen space they break onto a new line. This is especially problematic when people make the text bigger on their reading devices. For instance, the following looks fine: (Click to enlarge)
But now look what happens when someone enlarges the text:
I've seen some eBook formatters who say that the solution is to use hanging indents. The problem with that is, hanging indents are among the most difficult things to do with any kind of consistency across a broad spectrum of eReaders. That is, they tend to look different on nearly every reading device whether it's the latest Kindle Touch, a first generation Nook, or a four year old Sony etc. Their answer for this is to use different CSS sheets and media queries targeted specifically at four or five of the major eReaders. This however is time consuming and therefore costly for their clients. (Maybe that's why they suggest doing it?) Also, many eReaders more than three years old have no CSS support at all, so it will be useless for them. When it works, it can look reasonably nice though like this:
I think a better solution is to simply place a bullet or number at the beginning of each line. This way it's perfectly clear to the reader where a new line begins or a previous line has continued to the next. Here is how bullets look with the text enlarged:
And here it is with numbered lines:
If you'll look in old books of poetry, it used to be quite fashionable to number the lines in bygone years. They did this for a number of reasons, but I always thought it was the best way to do things anyway because it makes referring to passages so much easier. For instance if I wanted to refer to a line of poetry in a footnote I could simply give the name of the book, the name of the poem, and the line number.
Numbering or bulleting lines is something the author can do themselves. This will make the cost of formatting the eBook much cheaper.
Happy writing!
But now look what happens when someone enlarges the text:
I've seen some eBook formatters who say that the solution is to use hanging indents. The problem with that is, hanging indents are among the most difficult things to do with any kind of consistency across a broad spectrum of eReaders. That is, they tend to look different on nearly every reading device whether it's the latest Kindle Touch, a first generation Nook, or a four year old Sony etc. Their answer for this is to use different CSS sheets and media queries targeted specifically at four or five of the major eReaders. This however is time consuming and therefore costly for their clients. (Maybe that's why they suggest doing it?) Also, many eReaders more than three years old have no CSS support at all, so it will be useless for them. When it works, it can look reasonably nice though like this:
I think a better solution is to simply place a bullet or number at the beginning of each line. This way it's perfectly clear to the reader where a new line begins or a previous line has continued to the next. Here is how bullets look with the text enlarged:
And here it is with numbered lines:
If you'll look in old books of poetry, it used to be quite fashionable to number the lines in bygone years. They did this for a number of reasons, but I always thought it was the best way to do things anyway because it makes referring to passages so much easier. For instance if I wanted to refer to a line of poetry in a footnote I could simply give the name of the book, the name of the poem, and the line number.
Numbering or bulleting lines is something the author can do themselves. This will make the cost of formatting the eBook much cheaper.
Happy writing!
Saturday, July 7, 2012
A Look At Amazon's Kindle 3
The latest Kindle e-reader from Amazon is the 3rd generation of the device. They make three versions of the new one. The cheapest has wi-fi at $139. The second is identical to the first but adds 3G for $189. And then there's the Kindle DX which has a considerably larger screen size, wi-fi + 3G, and works globally, but its price tag is a whopping $379.
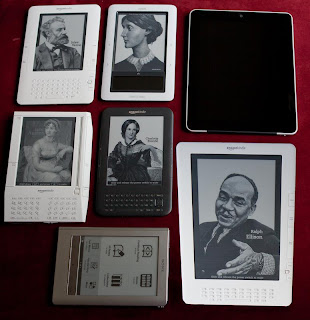
The following photo shows several e-readers for comparison. Top-left is the older Kindle 2. Just to the right of that is the Barnes & Noble Nook. Top-right is the iPad 2 (not really an e-reader, but people often use it for one). Middle-left is the Kindle 1 (ain't she ugly). To the right of that is the new Kindle 3. Beneath those two is a Sony e-reader. At the bottom-right is the larger Kindle DX. Except for the Kindle DX and the iPad, all the other e-readers here have 6" screens, so they're about the same as a small paperback book.
The Kindle DX has a 9.7" screen. As you can see in this next photo, the Kindle 3 fits onto the screen of the DX with room to spare. I circled some controls on the DX in red to show you how poorly placed those controls are. They're exactly where you'd want to put your right hand. They need to move those up to the top.
Finding a place to put your hands and fingers is the one drawback of every single e-reader I've yet to come across. They seem to be designed for the hands of young children—not adults. I just bought the new Kindle 3. I'm happy with it in almost every other aspect, but as you can see, if I were to hold this thing in the most comfortable (and common sense) way, the side of my hand would rest right on the page turning buttons and my thumb would rest on the bottom of the screen.
Also, my Kindle 3 is incredibly thin from front to back (probably about a 1/4"). It would be much more comfortable to hold if it were about an inch thick. Along with making it a little thicker, all they need to do is to make the unit a couple of inches longer, and poof!, problem solved as I show in this PhotoShop mockup. I hope you're listening Amazon. Small is for children!
If you're in the market for a Kindle (or any e-reader), I would suggest you look at Craigslist for a cheaper used one first. You'll find tons of them on there right after Christmas being sold by people who got them as presents and didn't want them.
The wi-fi and 3G features on e-readers are mostly a useless luxury. The best way to go by far is to download books to your computer's desktop and then transfer them to your Kindle via USB. Why not just download them directly to your Kindle from places like Amazon? Because you can't trust Amazon to keep all the books you bought on their servers for one thing (as many people have attested too). If a book they sold you previously suddenly goes out of print, and you later find your version has gotten corrupted and you need to re-download it, they're going to tell you that they no longer have the book available on their server even though you already paid for it. So download books to your hard-drive instead where you'll always have them (and obviously a copy to your backup drive as well—duh)!
(While we're on the subject of downloading books, I'm going to leave a separate post on this blog to show you how to make plain text downloads from Gutenberg display correctly on your Kindle because it took me most of an entire afternoon to find a good way to do it.)
The Kindle comes with a pair of 1" speakers on its backside (not a particularly bright place to put them)! This allows you to download mp3 files to listen to music or audio-books. But something else that's a nifty feature is that Kindle has a text to voice feature. What this does is to take any book that you have loaded on your Kindle and turn the text into speech that's read back by a rather robotic sounding voice. The book's publisher can choose to disallow this feature, but it seems they rarely do. Unfortunately, the speakers are too tiny and under-powered to be of much use except in the quietest of settings. Of course, you could always use the headphone output, and with a strong pair of headphones you'd have all the volume you need. (There's also a volume slider on the bottom of the Kindle.) An intriguing feature is the mini-mic input jack next to the headphone output. It's not in use at the moment, but Kindle apparently has future plans for this. I'm assuming that at some point we'll have the ability to use our Kindles as voice recorders.
Kindle allows you to make folders on the device so that you can more easily find the books you're looking for. For instance, you could make a separate folder for each author. What really sets Kindle apart from most e-readers though is it's small keypad which, not only gives you the ability to highlight text, but to make your own annotations as you're reading, something that's great for doing research work.
Perhaps best of all is that you can now lay comfortably in bed and read an 800-page epic without muscle strain. The Kindle 3 only weighs half a pound.
Other than the Kindle 3 being a little hard to hold, there's really very little to fault this thing with. The text is incredibly easy on the eyes and very much like reading a real book even outside under the sun. You're gonna love it.
Subscribe to:
Posts (Atom)